A Robust Design System
- ui design
- design system
- prototyping
- multi-lingual
- Sketch
- Invision
Business Problem
With each country and marketing/brand team across the globe running different campaigns with different supporting websites a high degree of inconsistency had built up across the Abbvie product eco-system. There was a clear need to gain control over the execution and bring consistency to journeys and visual approach. The goal was to subsequently gain governance over the markets approach to marketing going forwards.
Design Process
Each country has its own laws and requirements around how drugs can be marketed, to who and how. This meant that our process had to take into consideration how the different personas changed from market to market as well as define journeys and flows that would work given the tough requirements of each country.
UX Research and Analysis
Existing drug marketing websites were confusing, convoluted and difficult to navigate within Abbvie. We first needed to take a detailed look at every drug microsite and analysed the common and individual journeys and content. This aim here was to expose the common and less common content and journeys throughout these sites. It became clear there was a good commonality in a number of areas and we were able to build on those after conducting qualitative interviews with representatives from marketing departments across the globe. This enabled us to really rationalise down the amount of necessary content needed to convey the right messages.
UX Journey Mapping and Prototyping
Based on our research, we began to create a universal IA to house common content whilst allowing for additional items within the IA for markets to customise where needed. Alongside that we started to create wireframed templates and components with the aim to getting everything into a master prototype in Axure to describe the user journeys and components ahead of the UI mockups being created. Before that, we took the prototype back to the markets to test if what we were proposing would work. We did this by interviewing members of marketing team that create content for the regional micro-sites as well as healthcare professionals to validate the journeys by means of observed testing with questions to answer.
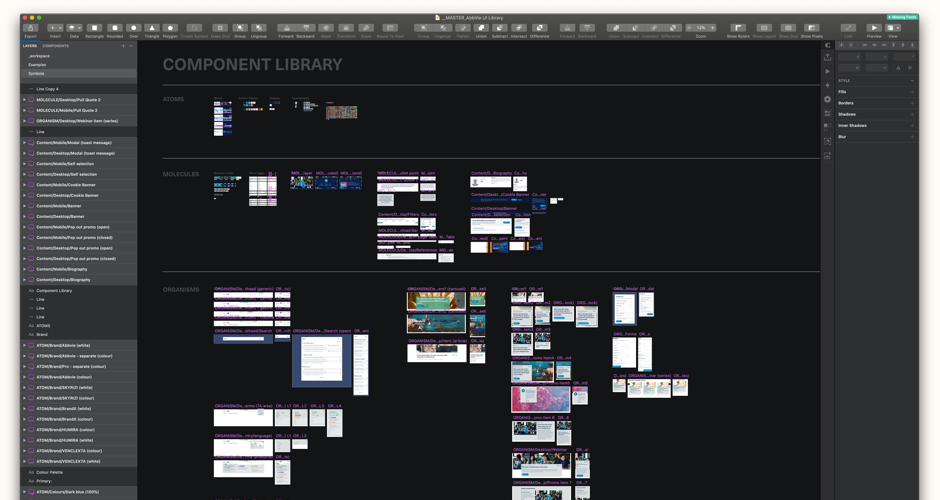
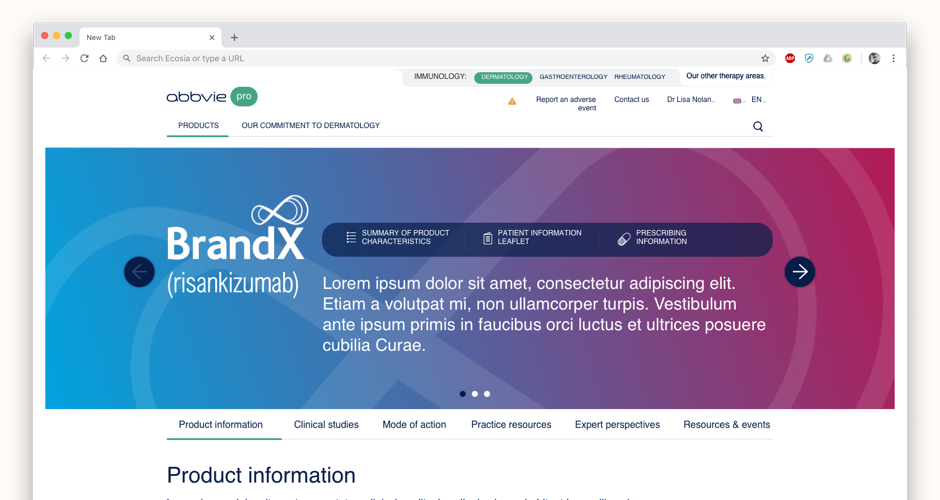
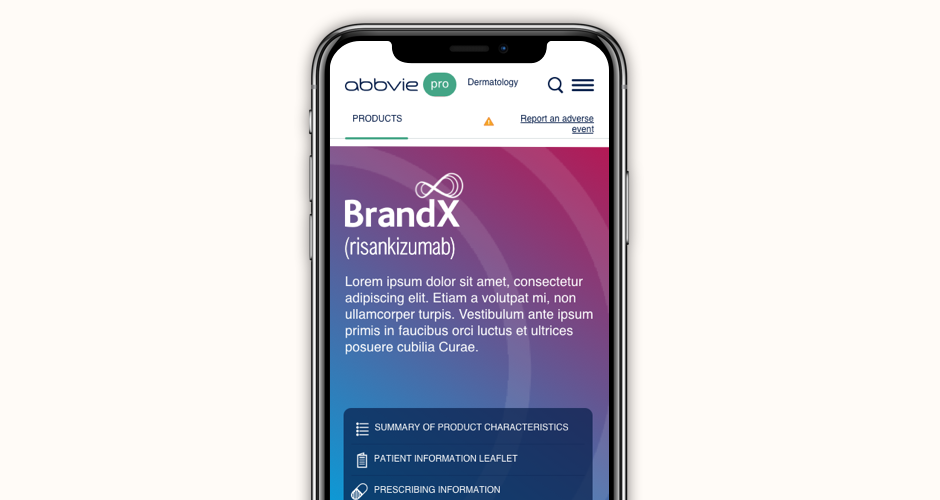
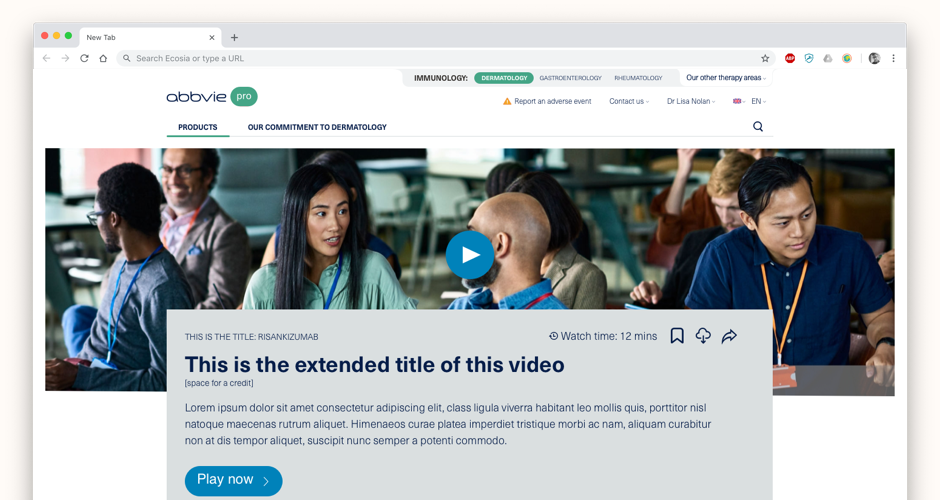
UI Design
From the outset we wanted to create a design system that would underpin the creation of page templates that the regional teams could use to create consistent and on brand drug marketing micro-sites. To do this we used the atomic design methodology first creating the atoms, then molecules and organisms before the page templates themselves. Within Sketch, we used a master library to link atoms to molecules and molecules to organisms. This meant that we could update components within the library and all other components using the updated one would update automatically. Moreover, page templates were created in a number of different files all linked to the library so any updates to the master library would trickle through to the page templates meaning everything was up to date all the time.