Building Rules to Work By
- ux design
- ui design
- design system
- prototyping
- testing
- Figma
Business Problem
Travelport’s SAAS product offering was lagging behind its two main competitors. There were clear issues around performance, inconsistency across products in both UX and UI as well as lack of investment. In addition to that, there were a number of products that were doing similar jobs.
Design Process
The focus of this project was to evolve the Efficiency Suite (rule builder) product to roll together a number of other similar rule builder products from the Travelport product set.
UX Research and Analysis
The first stage of this was to analyise the features and requirements for each rule builder as they stood to see where there cross over was and where there were unique features. As a cross-discipline design team we ran a workshop with the stakeholders to create a matrix of old and new features, which we then moved into priority order to expose the important features ahead of creating the MDP (minimum delightful product).
Alongside that, we performed market analyise on both competitor products and other rule building services to see what we could learn and see areas we wanted to avoid. This highlighted that some of the better rule builders were using the concept of ‘if this then that’, which became the starting point for out prototyping.
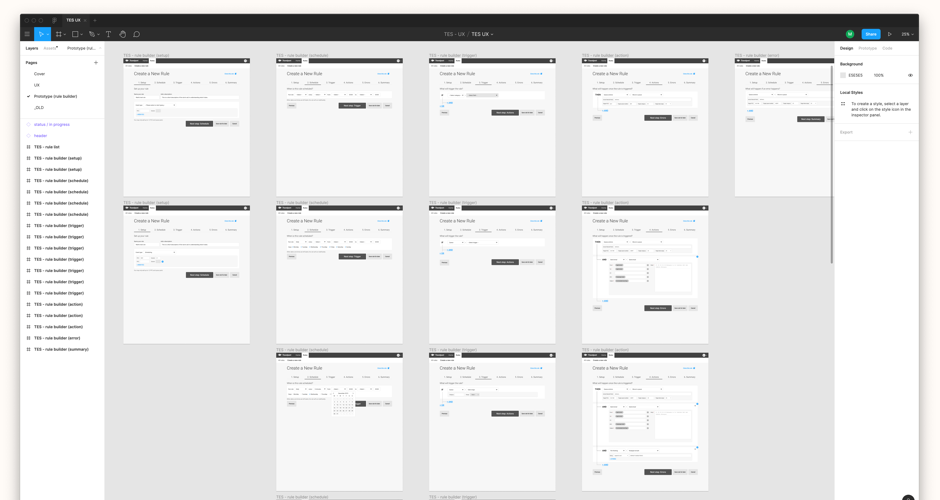
UX Journey Mapping and Prototyping
The next stage was to map out the journeys the users would take using the knowledge we’d built up so far. With the help of some of the existing alpha users we mapped what users were expecting, experiencing, seeing and feeling alongside events in their day to day workflow. The outcome of this was a set of basic sketchs in storyboard format.
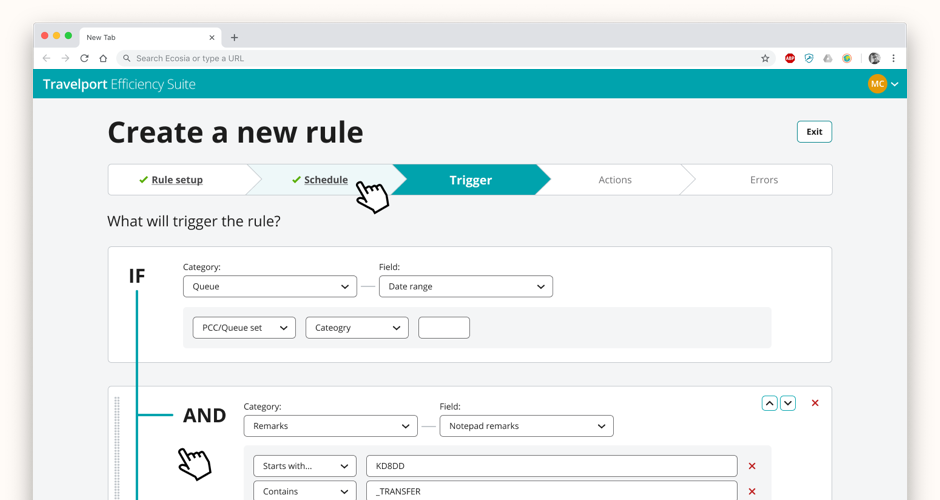
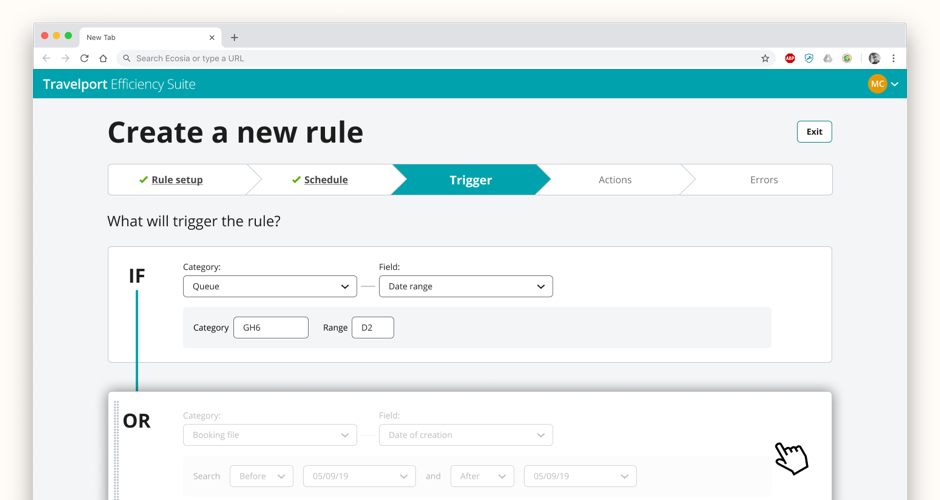
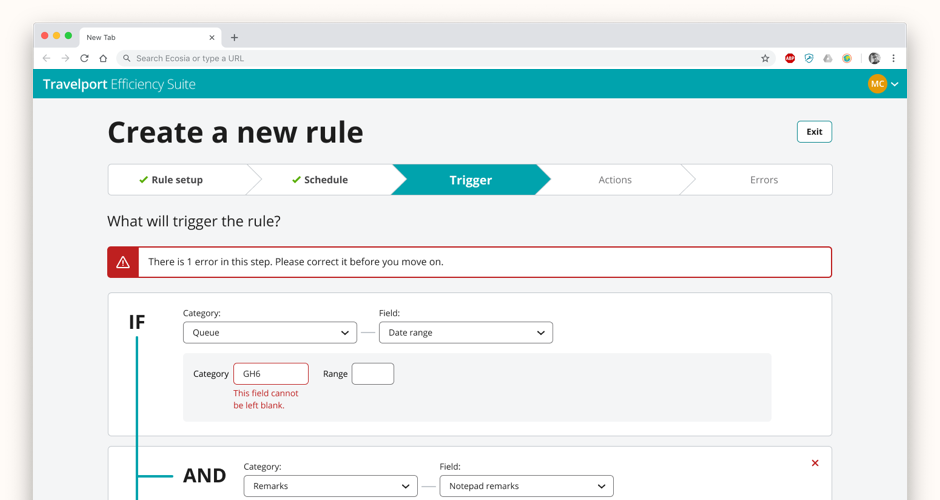
From here we able to create a stepped rule creation prototype in Figma, with the aim of exposing any issues with the journey, how fields were arranged within it and if the stepped approach was going to work across all the rule building products.
We then invited existing users and product owners of TES to help us validate the concepts and thoughts we were having. We were then able to go back and iterate on the prototype to ensure every angle was covered so we’d be sure we were creating a solid, scalable platform for the rule building tools to sit on and evolve from.
UI Design
Once we had a validated working prototype for the rule creation journey we started to look at creating a UI mockup. In a previous project with Travelport, we’d be key to the creation of the the Travelport design system Atlas so we were able to quickly pull from the Figma library the components that were available and create the custom ones we needed to make TES the best it could be.
We’d been thinking about the UI all the way through the UX part of the design process so we had already been in discussions with Travelport’s Atlas team to ensure we had the components built and documeted ready for consumption when we go to the build phase. This made the UI mockup creation a little easier as we knew what we could and couldn’t do.
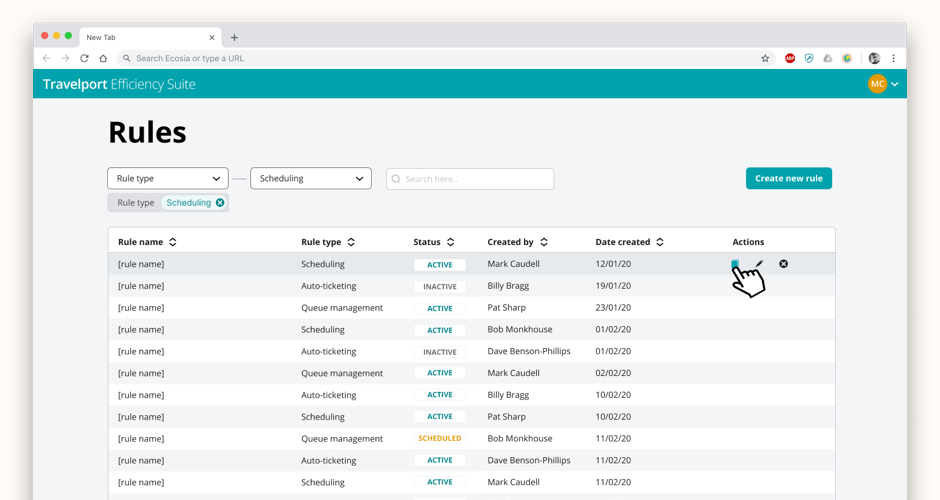
In addition to the rule creation process, we took the opportunity to use the Atlas design system to create the rules list and preview screens that you’ll see in the screenshots above.